For the first major project of OLTD 507, I created an excel based tool for assessing web 2.0 tools. If you want to take a look at my template and a selection of tools I assessed, just click this link:
Blank Template and Survey of Cloud Tools 
This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
I’ve taken a page from my previous OLTD courses, and have given this tool a creative commons license. I’m sure someone could take this idea and make it so much better, and I want them to share alike when they do!
My tool focuses first on the three universal design for learning (UDL) principles, giving some guiding questions for teachers to use to rate the tool. Then, my tool has a series of questions to assess the ease of use of the tool. Finally, there are a series of guiding questions around privacy concerns for a tool, and a prompt to consider alternatives. My tool will allow teachers to answer the guiding questions using numbers (with being 0 strongly disagree to 3 being strongly agree), and will automatically give the tool a percentage rating in each segment of the assessment, as well as an overall rating.
My goal is not for the percentages ratings to lead teachers away from a tool, but to make it easier to see where more investigation may be needed, or where trying to use the tool may require careful lesson design.
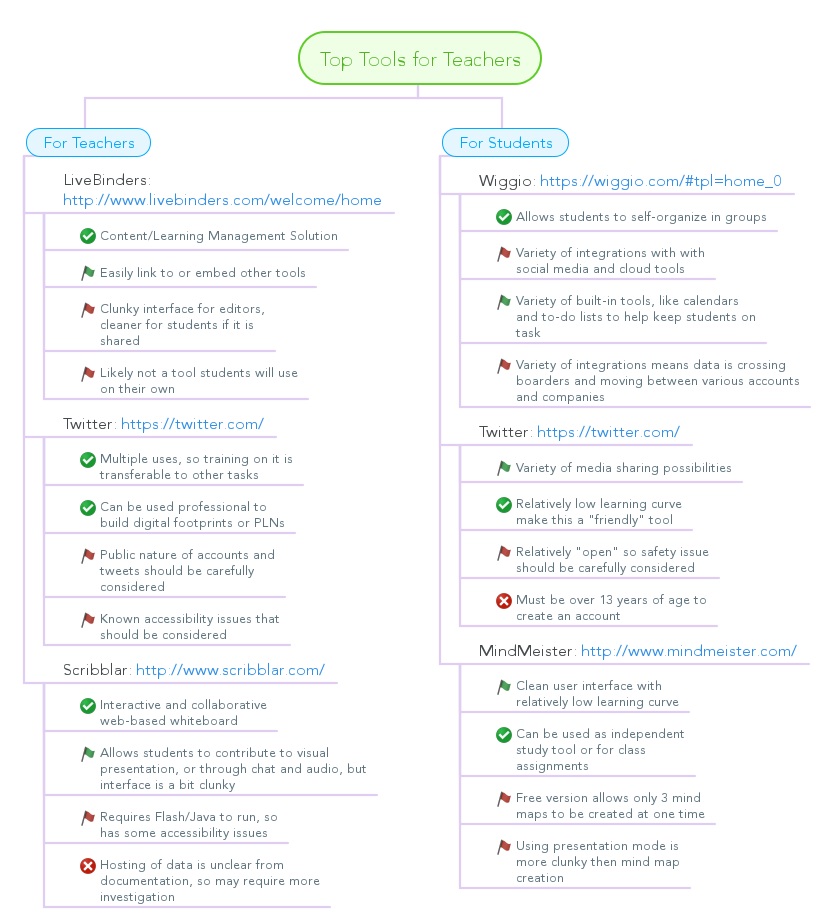
Based on my survey of a few different cloud tools, I have chosen my top 3 tools for teachers and for students. I’ve created a summary of those tools using another cloud tool called MindMeister, a mind mapping tool. Click the image below to check out the mindmap online: You should be able to zoom in and out of areas you are interested in, or run through the pieces as “slides” as I have set up “presentation view” as well.
You should be able to zoom in and out of areas you are interested in, or run through the pieces as “slides” as I have set up “presentation view” as well.
Of course, nothing is created in a vacuum, so I have added a list of references to a separate sheet in the excel tool (linked above), and to the bottom of this post.
References
bbovard. (2011, April 7). Web 2.0 selection criteria: Save time choosing an appropriate tool. Retrieved from: http://olc.onlinelearningconsortium.org/Web_2.0_Selection_Criteria_Save_Time_Choosing_an_Appropriate_Tool
CAST. (2011). UDL guidelines – version 2.0: Principle I. Provide multiple means of representation. Retrieved from: http://www.udlcenter.org/aboutudl/udlguidelines/principle1
CAST. (2011). UDL guidelines – version 2.0: Principle II. Provide multiple means of action and expression. Retrieved from: http://www.udlcenter.org/aboutudl/udlguidelines/principle2
CAST. (2011). UDL guidelines – version 2.0: Principle III. Provide multiple means of engagement. Retrieved from: http://www.udlcenter.org/aboutudl/udlguidelines/principle3
Hengstler, J. (2014). Social media technology use: Planning & tool risk assessment worksheet. [Microsoft Word Document]. Retrieved from: https://d2l.viu.ca/content/enforced/56545-EDUC_OLTD506_W70_F2014/tool_risk_assessment_worksheet.docx?_&d2lSessionVal=dlegyWag5rPZkj2KPKTBwTKle&ou=56545
Hodges, C. (2011, November 2). Evaluating Web 2.0 Tools for Education.[Slideshare Presentation]. Retrieved from: http://www.slideshare.net/hodgesc/evaluating-web-20-tools-for-education
lctaylor. (n.d.). iRubric: Evaluation of web 2.0 tools rubric. Retrieved from: https://www.rcampus.com/rubricshowc.cfm?sp=yes&code=N5XA4A&